In today's fast-paced web development world, nailing both high-performance and SEO-friendly web applications is the ultimate goal. And guess what? Next.js swoops in as the superhero framework, offering a bunch of cool rendering methods to supercharge your web pages! So, get ready to dive into this blog post where we'll chill out with Next.js' rendering methods and see how they amp up performance and SEO.
We'll uncover the strengths of Static Site Generation (SSG), dynamic buddy Client-Side Rendering (CSR), tag-teaming Server-Side Rendering (SSR), and Incremental Static Regeneration (ISR) in this blog.
1) Static Site Generation (SSG):
Discover the magic of Static Site Generation! When your web pages have static content that doesn't change frequently, SSG is your secret weapon. By pre-rendering pages during the build process, Next.js delivers lightning-fast load times and an exceptional user experience. Unleash the power of SSG for unparalleled performance and SEO benefits.
Use case*: Static Site Generation is perfect for *content-focused websites like blogs or documentation pages. Since the content doesn't change frequently, SSG can pre-generate the pages during the build process.
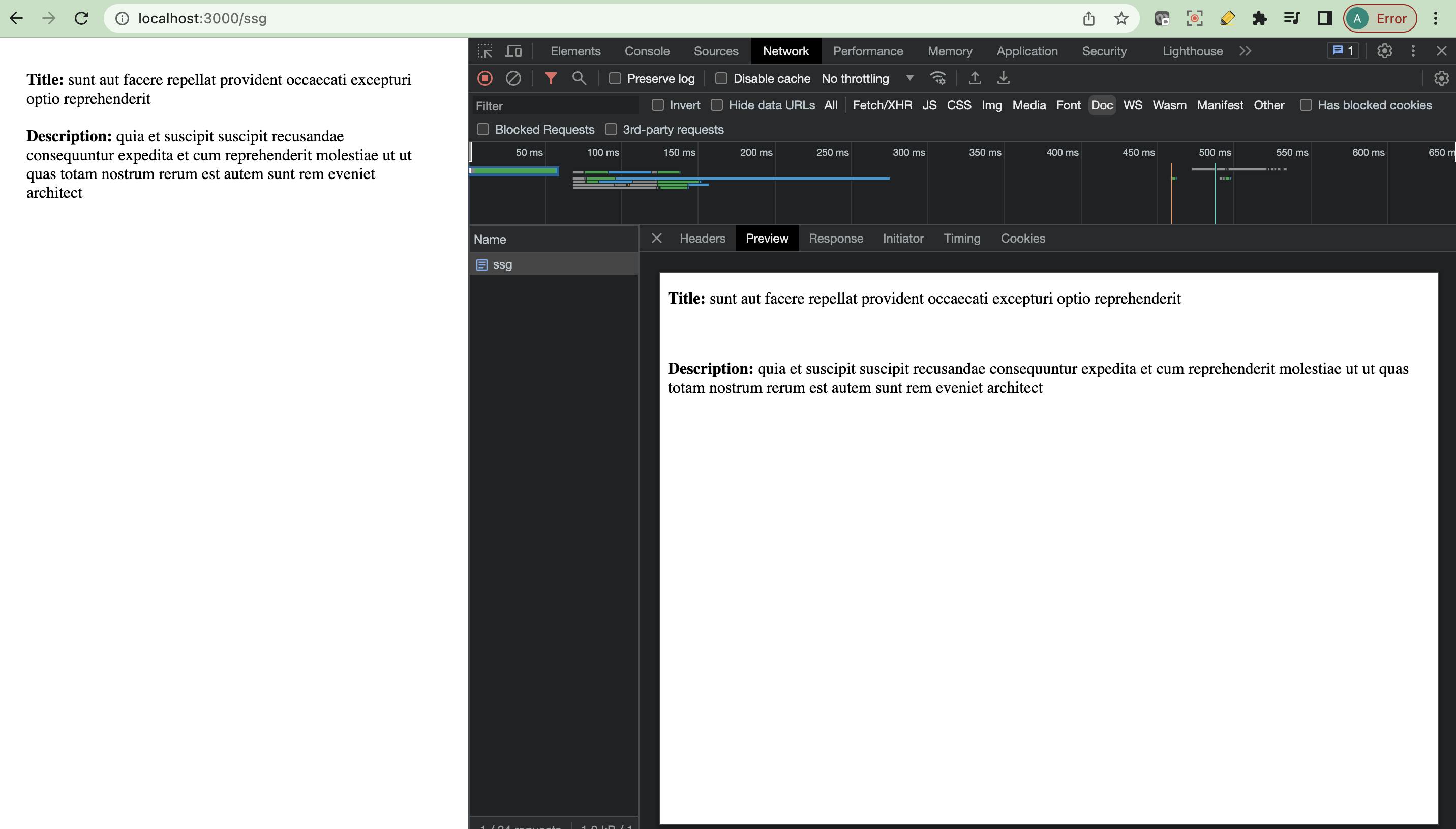
Sample SSG Page:

On the web preview we can see the fully formed SSG page below:

2) Dynamic Rendering with API Calls (Client-Side Rendering - CSR):
Embrace the dynamic world with Client-Side Rendering! For pages requiring real-time data, CSR shines bright. Using React's useEffect hook, fetch data asynchronously and impress users with snappy updates. Learn how to mitigate SEO challenges and make CSR work in harmony with search engine visibility.
When we encounter scenarios where dynamic data is essential on a page, but it's not available during the build process, Client-Side Rendering (CSR) comes to the rescue. By using React's useEffect hook, we can fetch the data asynchronously and display it on the client side. However, beware of the SEO trade-offs associated with this approach!
- Use case: User-Specific Content - CSR is suitable for pages that display user-specific content, like personalized profiles, notifications, or preferences.
SEO Challenges with CSR: The crux of the matter with CSR is that search engines won't be able to see the actual data when they crawl the page. Since the content is rendered on the client-side, it becomes inaccessible to search engine indexing. As a result, this can impact the SEO rankings of your pages, as search engines heavily rely on server-side content for proper indexing.
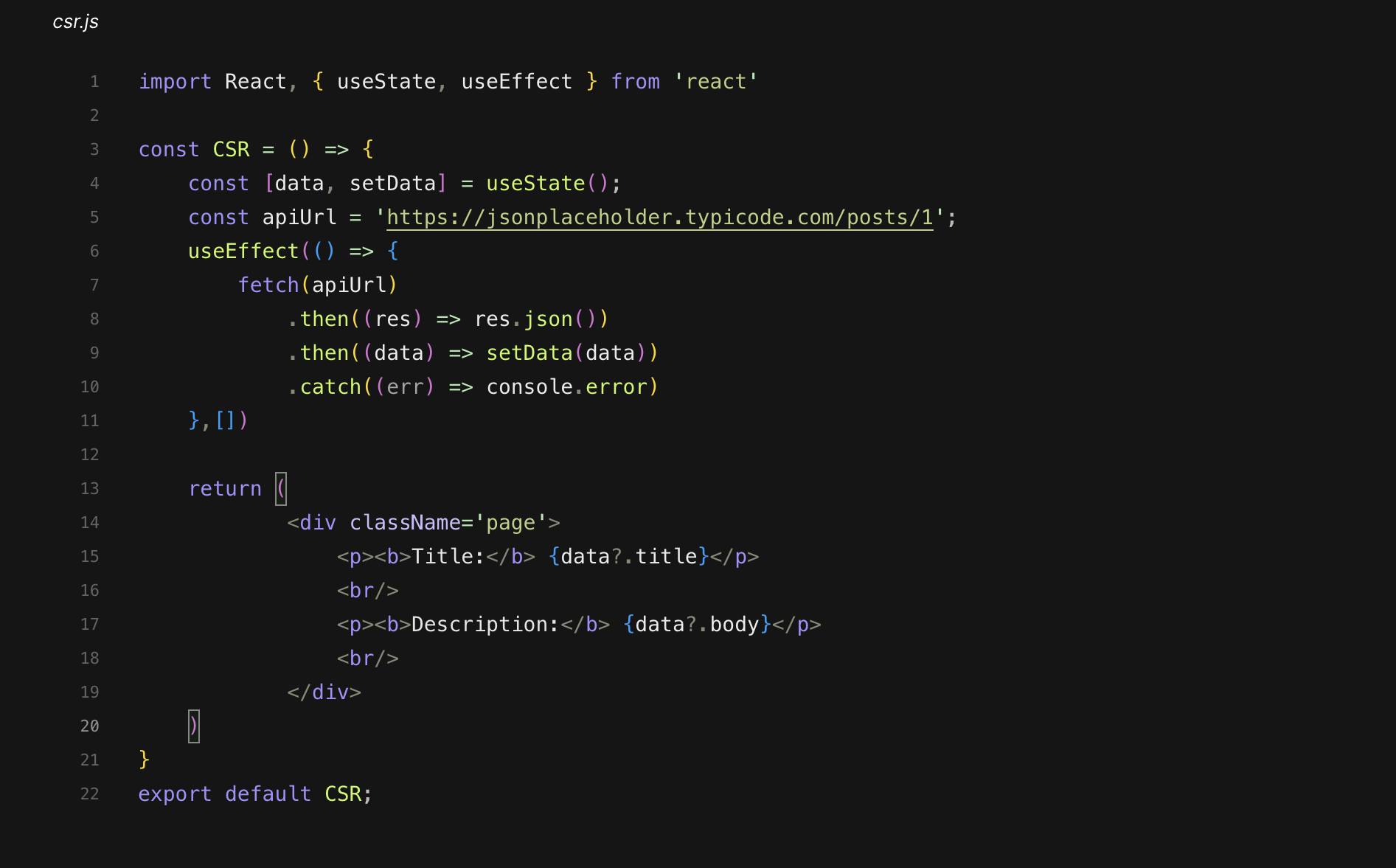
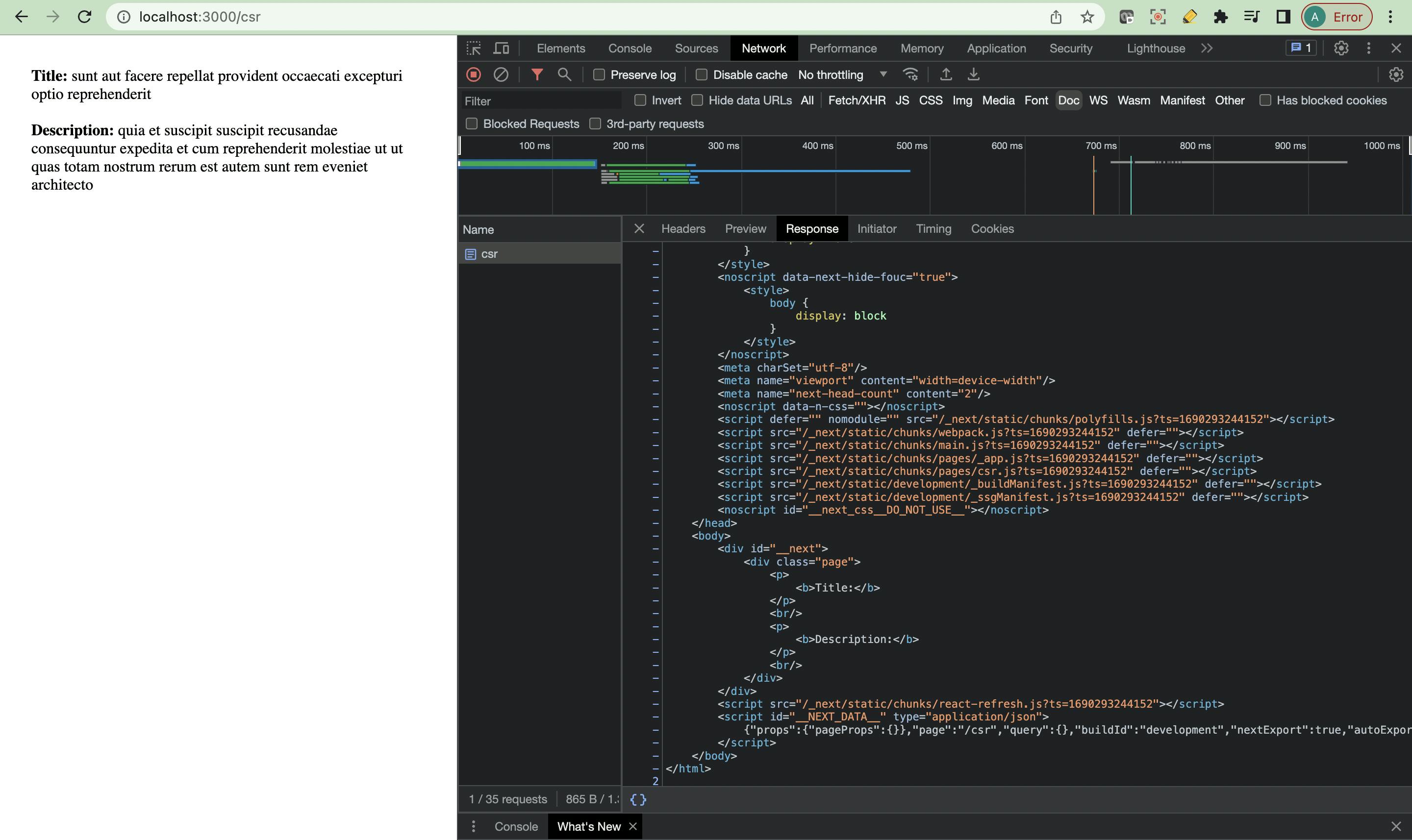
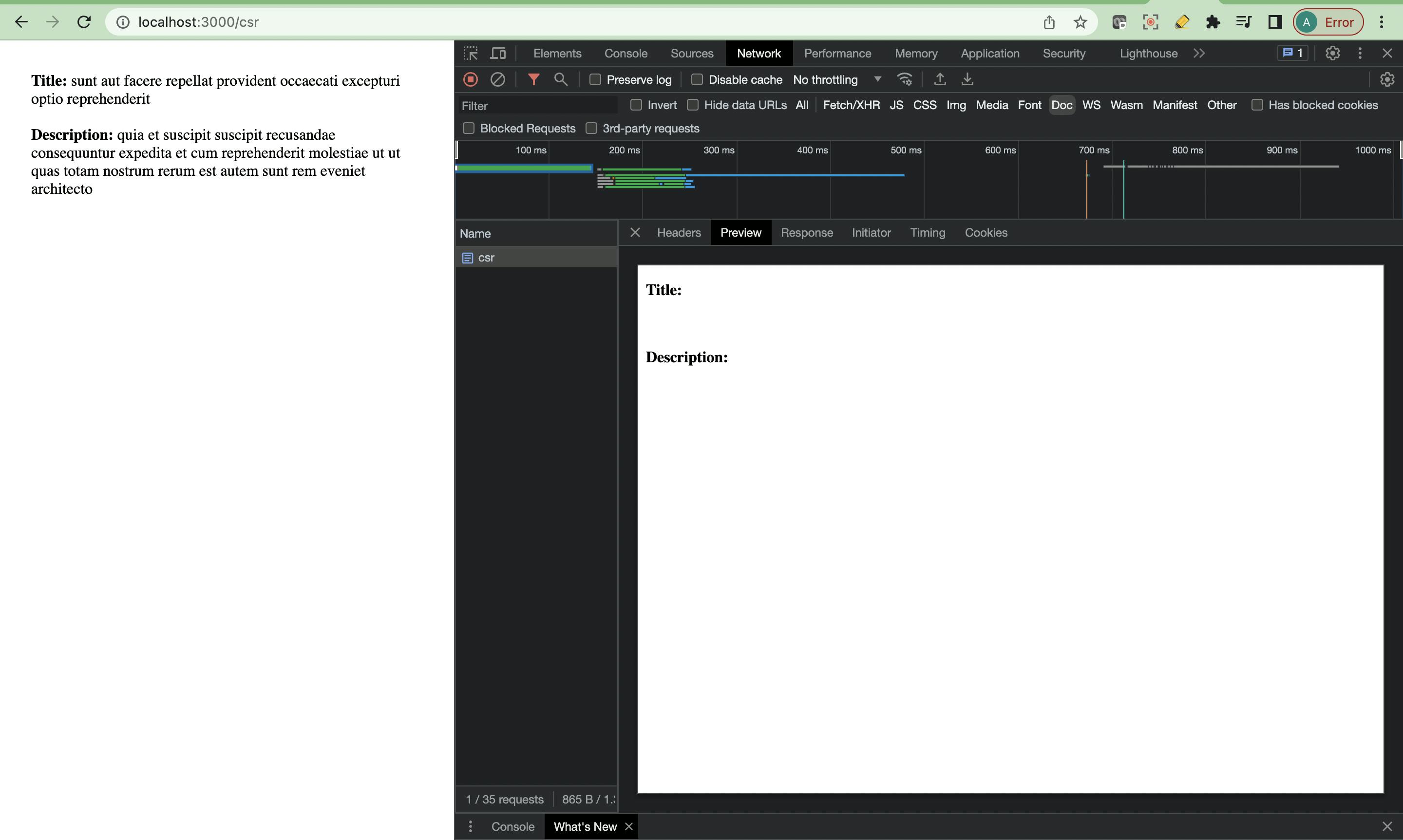
- CSR Page

On web preview, when the user queries for the page, search engines can view only the partial content as below:


When SEO is a top priority, SSR comes to the rescue. By rendering pages on the server side and serving fully indexed content to search engines, you can significantly improve your website's search engine rankings.
Mitigating SEO Challenges with SSR & ISR:
To address the SEO challenges with CSR, we have a couple of solutions at our disposal. We can leverage Server-Side Rendering (SSR) or Incremental Static Regeneration (ISR) provided by Next.js. SSR generates the page on each request, allowing search engines to view the fully-rendered content. On the other hand, ISR offers the best of both worlds by periodically revalidating and regenerating pages, ensuring they stay up-to-date while remaining SEO-friendly. Update stale data on a schedule, strike the perfect balance between interactivity and indexing
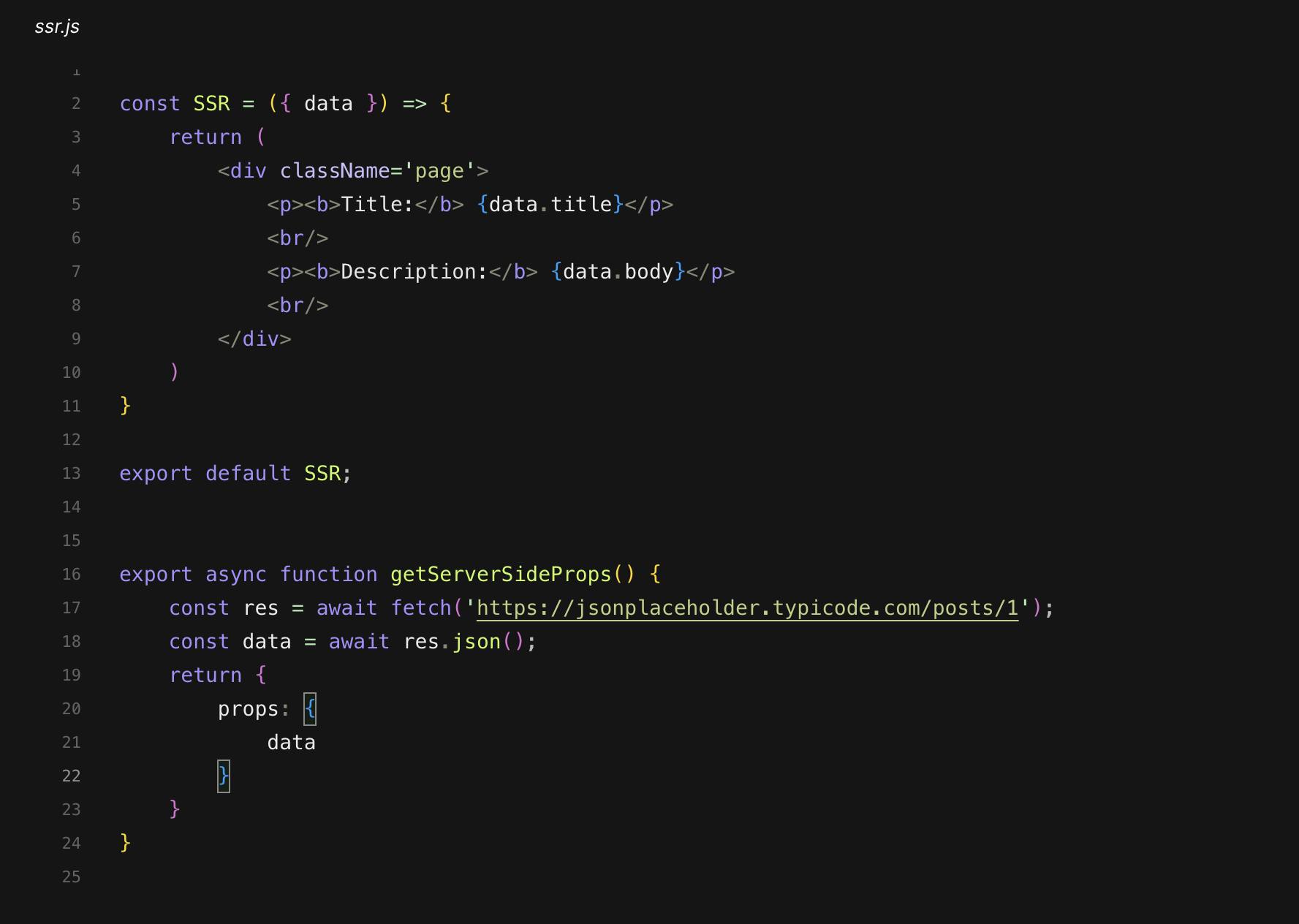
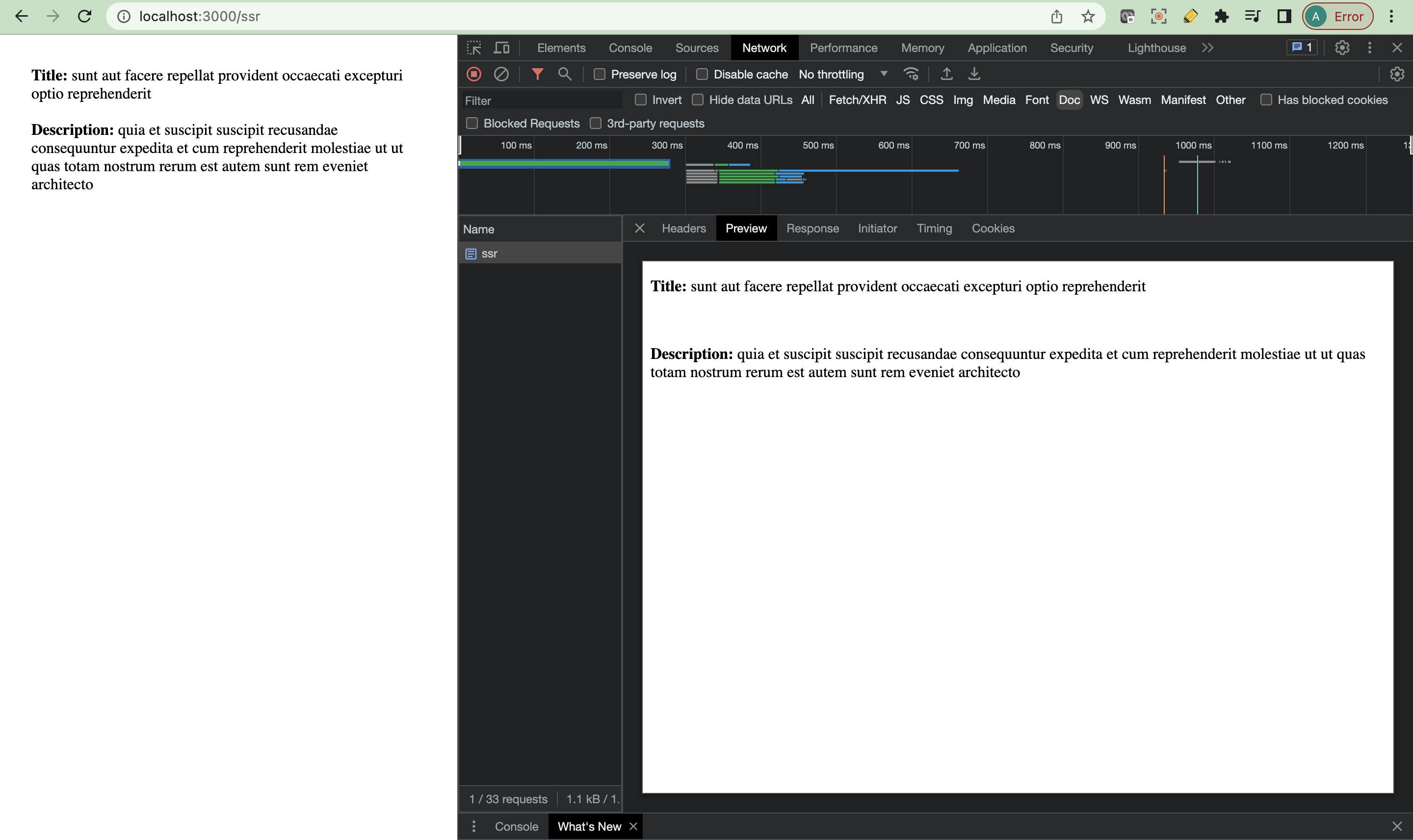
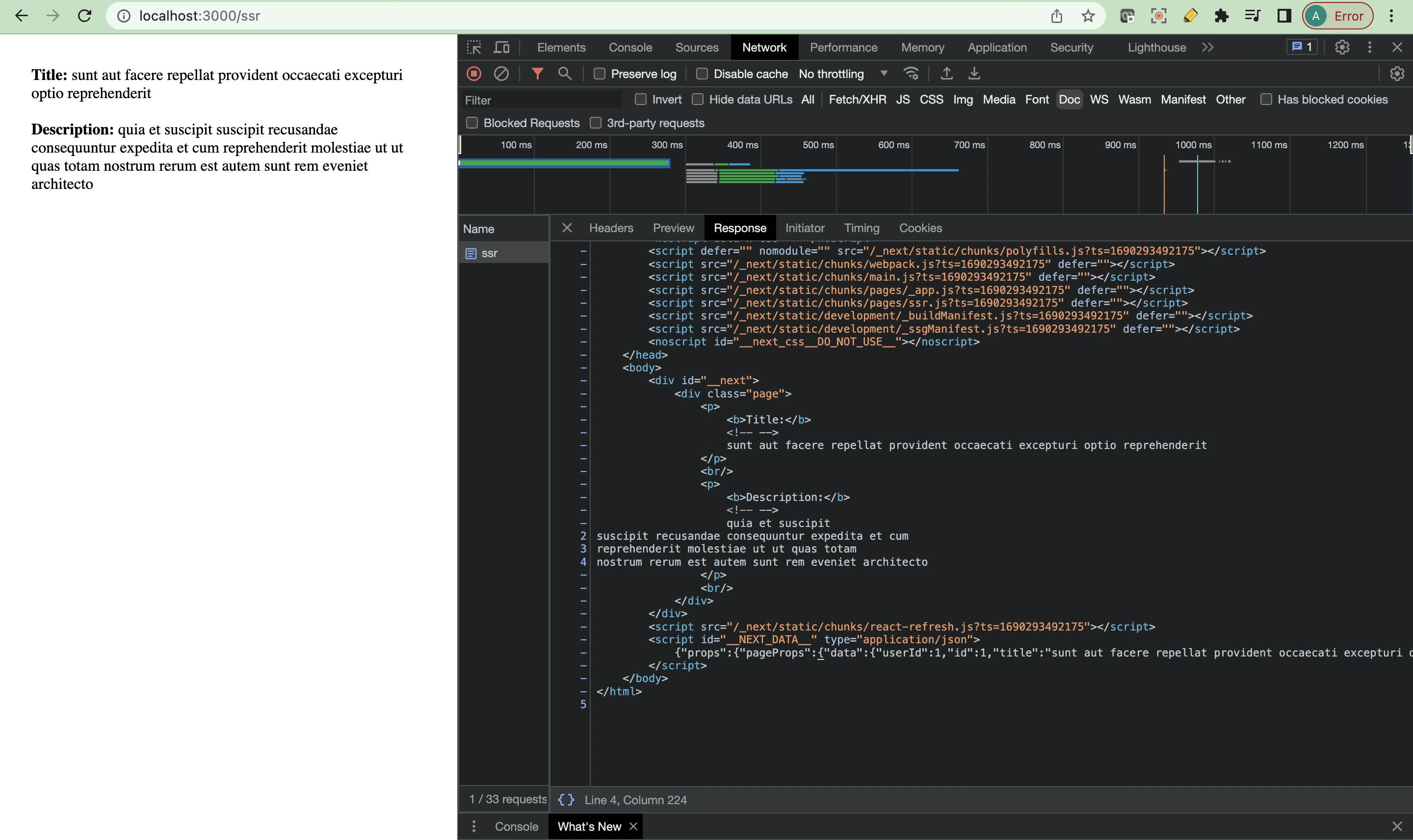
SSR page:

The completely formed page can be seen on the browser on the initial request itself:


- Use case of SSR: Social Media Feeds - For social media platforms or apps with user-generated content that frequently updates, SSR ensures that each page request always shows the latest content.
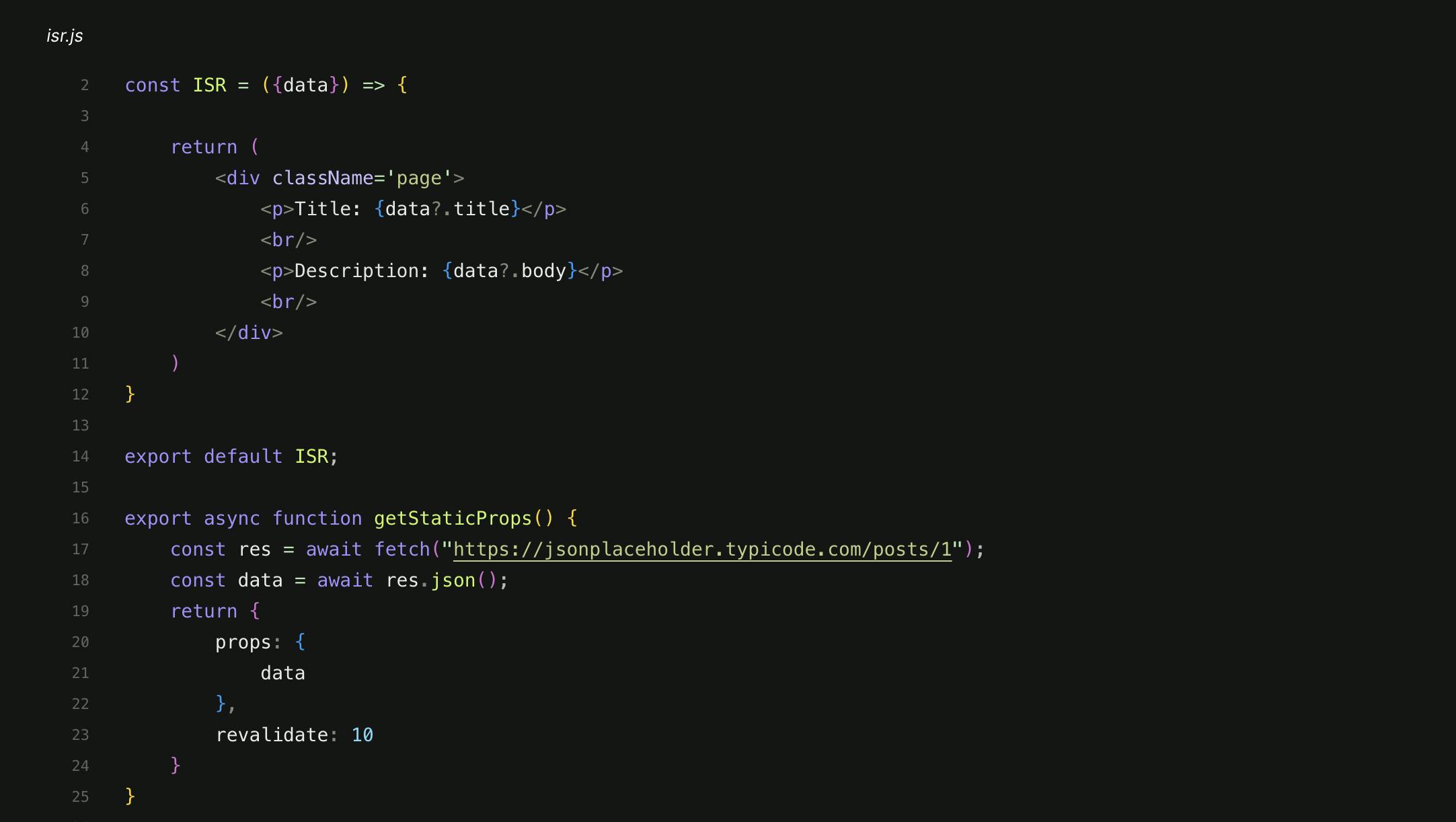
An ISR page:

- Use case for ISR: For news websites, you can automatically revalidate and update them periodically to keep the content up-to-date without needing to rebuild the entire site.
Summary:
Mastering Next.js' rendering methods is the key to building high-performance web applications that excel in search engine rankings. Whether you need static content with SSG, real-time updates with CSR, or SEO-friendly dynamic content with SSR and ISR, Next.js has got you covered. Empower your web development journey with the right rendering methods and unlock the ultimate performance and SEO potential.