Let's Understand JavaScript is a series of blogs explaining JS in the simplest way possible, demystifying the jargon on your way.
While you are trying to understand the importance of JavaScript, let me tell you a fact about JS. JS is the universal programming language of the web. According to W3Techs, JavaScript is used as a client-side programming language by 97.4% of all the websites. So without further ado let's kick start to understand what happens under the hood of the JS engine.
What the heck is execution context in JS?
Everything in JS happens inside an execution context
You can think of execution context(EC) as a container having two parts. The first part is named as variable environment and the second part is named as thread of execution.
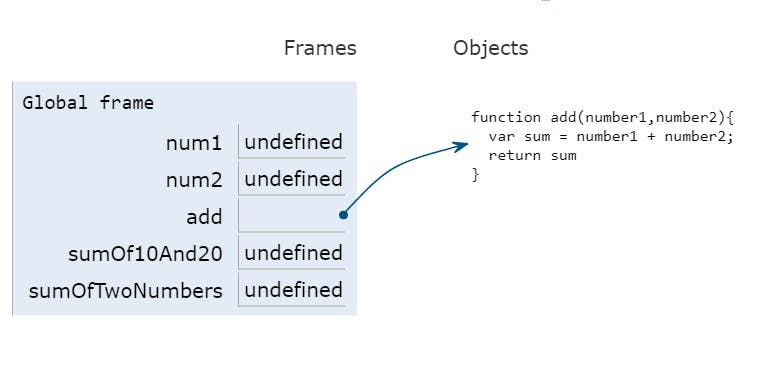
Let me unveil one more fact of JS. Unlike other languages, in JS execution happens in two phases, the first being memory allocation phase, during this phase, JS skims the whole code and assigns memory to each and every variable and function; For variables during this phase, JS assigns a special placeholder called undefined and a whole copy of function code for the function.
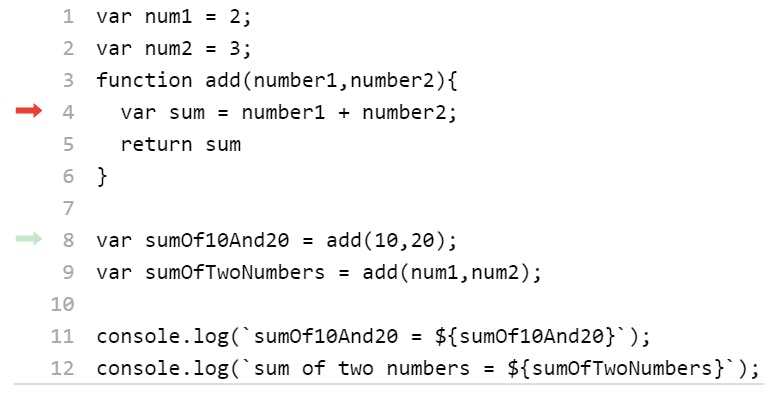
Here is a simple program to explain how JS executes the way it does!
var num1 = 2;
var num2 = 3;
function add(number1,number2){
var sum = number1 + number2;
return sum
}
var sumOf10And20 = add(10,20);
var sumOfTwoNumbers = add(num1,num2);
console.log(`sumOf10And20 = ${sumOf10And20}`);
console.log(`sum of two numbers = ${sumOfTwoNumbers}`);

The second phase is the execution phase, during which JS executes the code line by line and assigns the actual value to the variables. The functions are considered as first-class citizens in JS, they behave very differently from any other language. That being the case when JS sees a function invocation it creates a brand new execution context inside the global execution context and executes the function in the same way with this two-phase process.

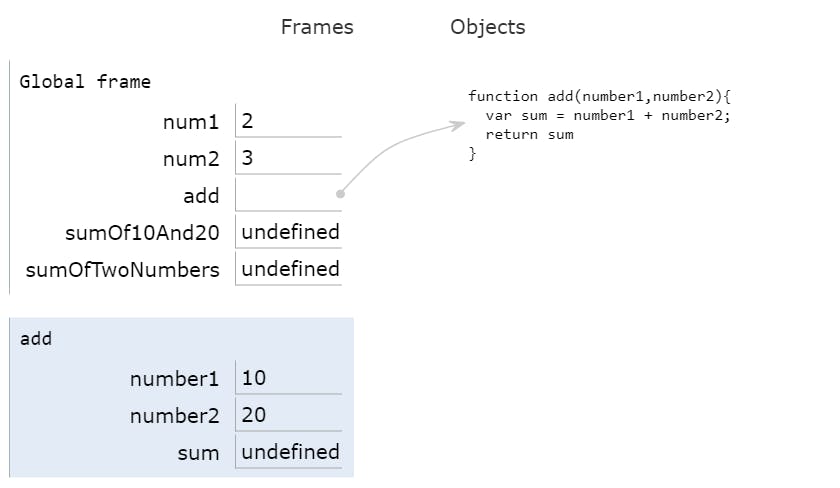
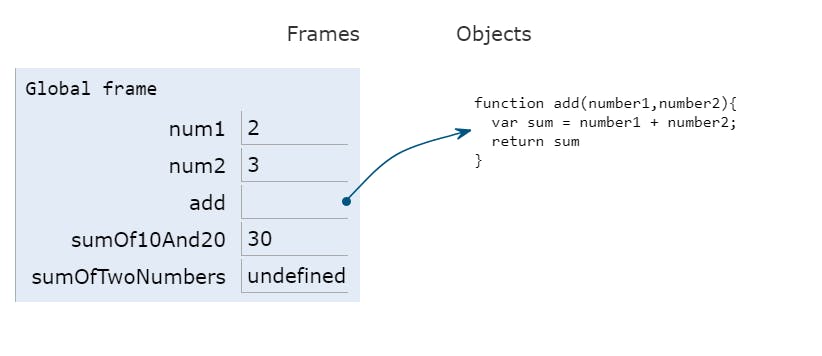
During the execution phase, when the variables are initialized with the values given, the function is being invoked in line 8 and it creates a new EC, and the variables are initialized with undefined during the first phase and got assigned with their actual values during the second phase. The image below shows the status of EC after the function being invoked and before executing line 4 hence sum = undefined as of now.

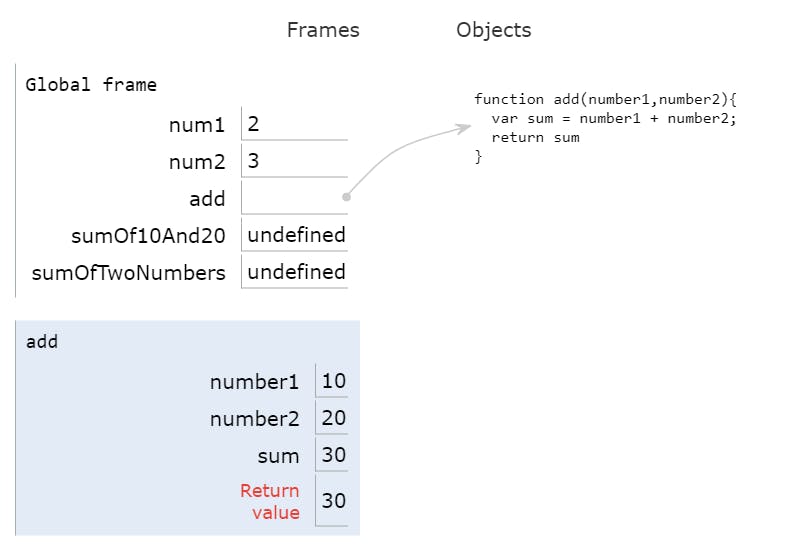
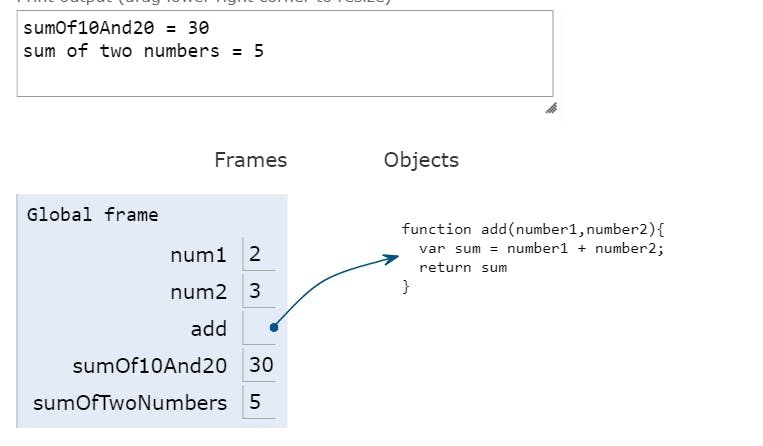
Once the function encounters the return statement JS returns the value to the global EC from where the function is called and the control goes to the next statement.


Final Result:

Henceforth, JS is known as a synchronous, single-threaded language.
Breaking this down,
- Synchronous - As JS can execute one line at a time.
- Single-Threaded - As JS can move to the next only when the current line of code is executed completely.

Are you wondering how JS manages its job smoothly?
All these tasks of creating and deleting the EC once the work is done are managed in JS by a stack called the call stack. Call stack has also other names such as,
- Execution Context Stack
- Program Stack
- Control Stack
- Machine Stack
- Runtime Stack
Call Stack keeps track of the order of execution context to be executed.
When you run a code, the global EC is created and put into the bottom of the stack, and whenever a function is invoked the local EC is placed over the global EC and once the function is executed completely, the corresponding local EC is popped off the stack. Similarly, once the whole code is executed, global EC has also popped off the stack and the stack becomes empty.
Conclusion:
And, that's a wrap. In this article, we have understood how JS works and the execution context briefly, this surely helps you to understand hoisting, scope chain, and closures in a much better way. I hope this blog is helpful, please feel free to share and comment below. Let's connect!
Sayonara!!
References: